SchoolsNow

Design Process
DISCOVER
User Research
Stakeholder Interviews
Design Workshop
Competitor Analysis
DEFINE
Brand Voice
Design Goals
DEVELOPE
Site Maps
Information Architecture
Lo and Mid Fidelity Wireframes
DELIVER
Design Refinements
UI Style Guide
Clickable Prototype
Design Goals
The goal was to bridge the gap between prospective students and educational institutions by creating a platform that was both functional and engaging. This meant focusing on intuitive navigation, ensuring key information was easily accessible, and crafting a visually modern interface to capture user interest and elevate the overall experience.
Navigation
Users needed an intuitive way to search for schools and programs based on specific criteria.
Information Presentation
Educational programs required rich, easily accessible information, such as tuition, course offerings, and location.
Visual Appeal
The website needed to have an aesthetically modern design to enhance user engagement.
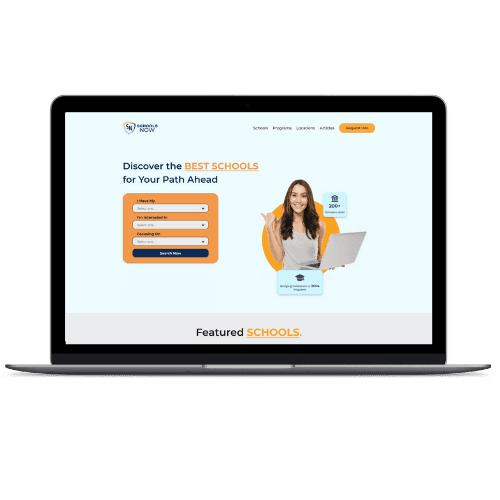
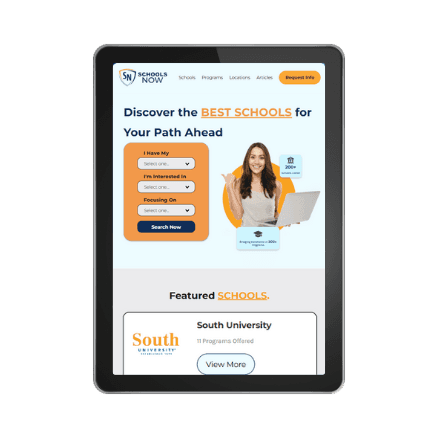
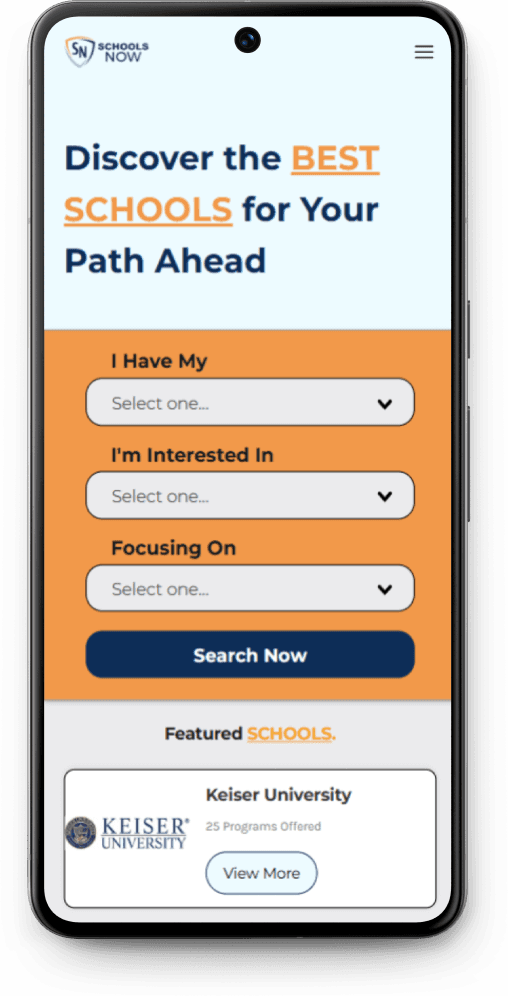
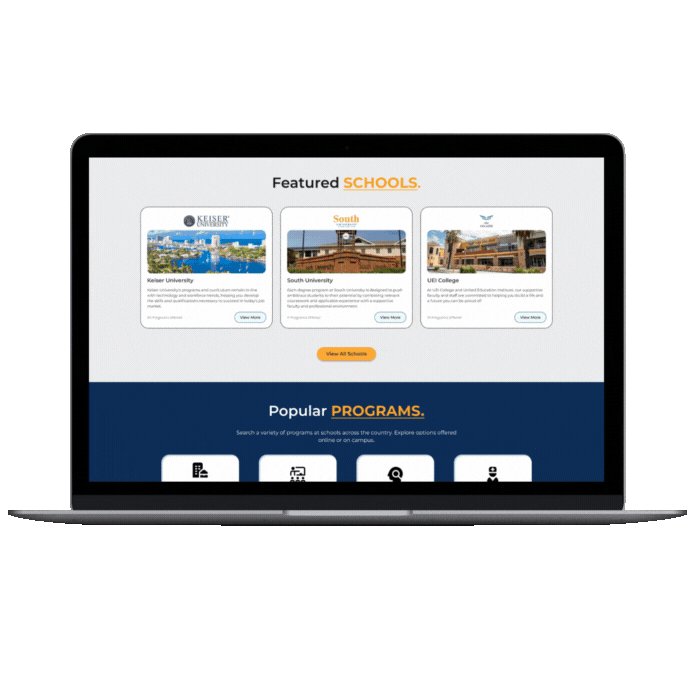
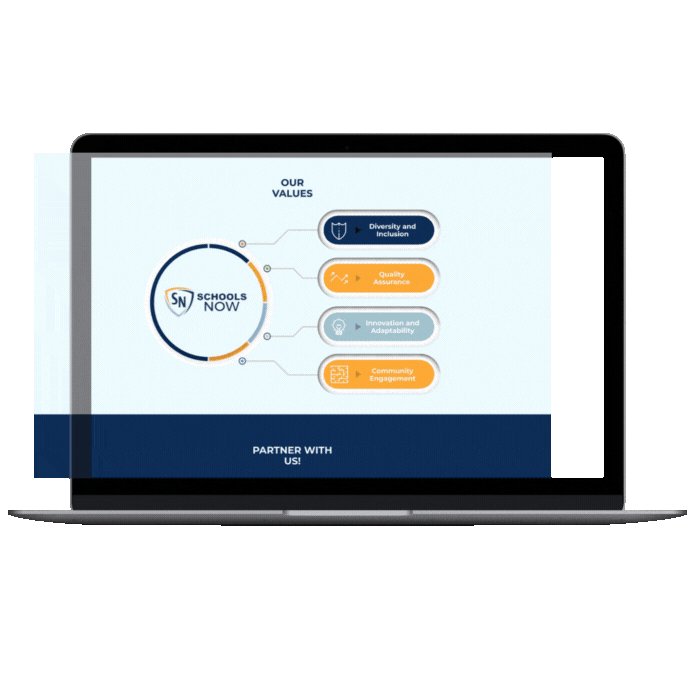
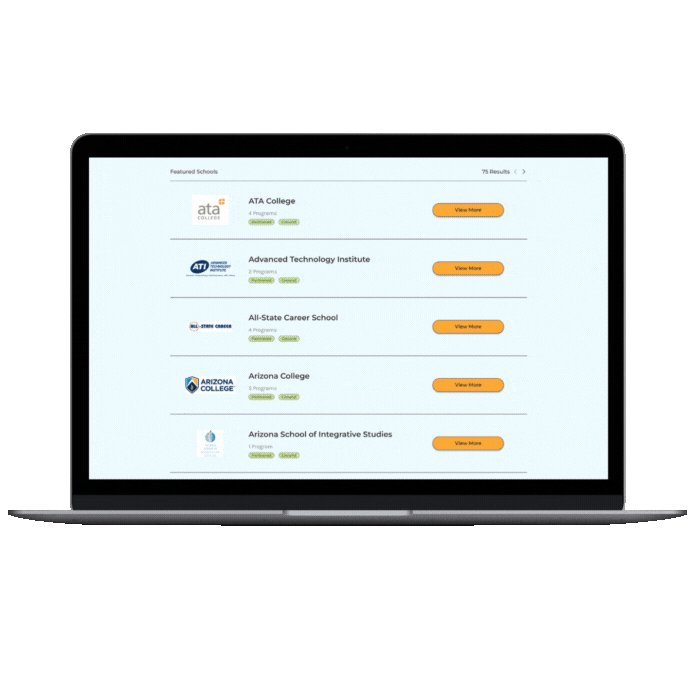
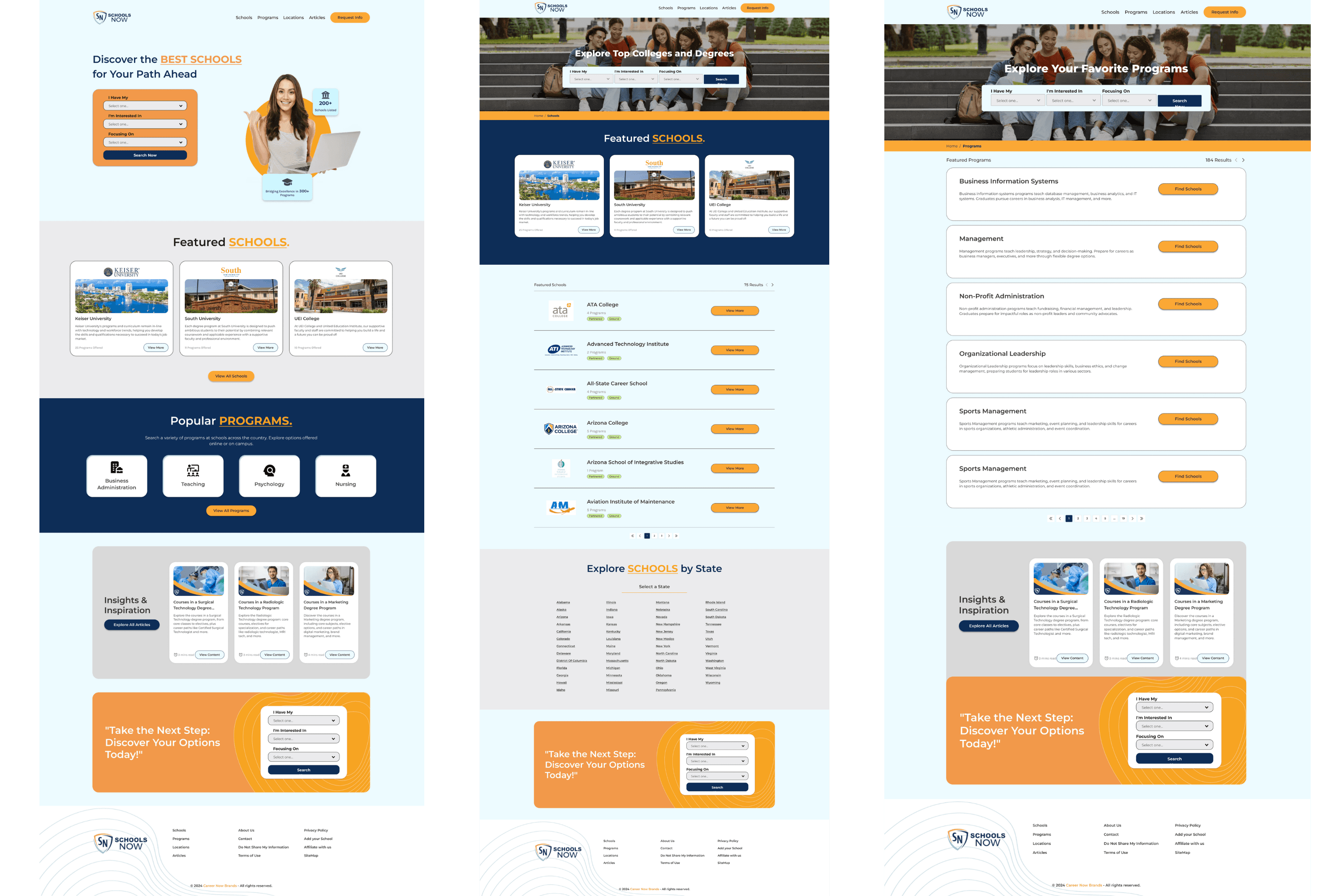
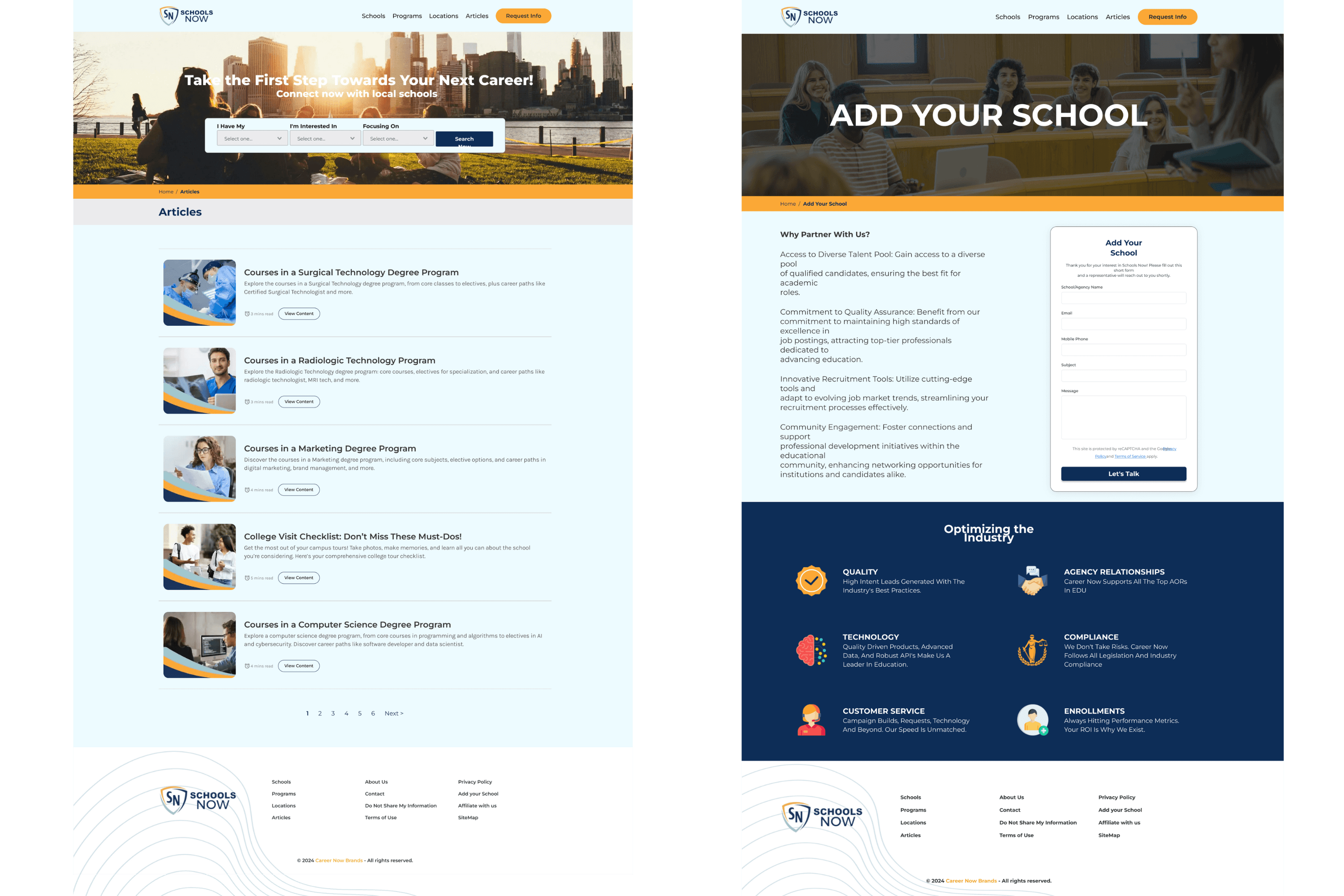
High-Fidelity Wireframes


Impact
The Schools Now website transformed the way users interact with educational programs. By prioritizing an intuitive user experience and modern design, the platform bridged the gap between students and institutions, driving engagement and achieving business goals.
Enhanced User Experience
Streamlined navigation and rich, intuitive design increased session duration, repeat visits, and overall satisfaction.
Boosted Engagement Metrics
Simplified search and registration processes led to a surge in user registrations and increased daily traffic.
New Business Opportunities
The platform created fresh revenue streams through targeted marketing and advertising for schools and programs.
Reflection
What I Learned
This project underscored the significance of designing user-centered platforms that cater to diverse needs. Crafting a seamless user experience with clear information architecture proved crucial in driving engagement, satisfaction, and platform success.
Next Steps
Future iterations could introduce:
Personalized Recommendations: Tailored suggestions based on user behavior and location to enhance relevance and discovery.
Enhanced Interaction Tools: A chatbot feature for instant support and communication between students and schools.
Improved Motion Design: Smooth, intuitive animations to guide users and elevate the overall experience.